What are the different phases of component lifecycle?
The component lifecycle has three distinct lifecycle phases:
-
Mounting: The component is ready to mount in the browser DOM. This phase covers initialization from
constructor(),getDerivedStateFromProps(),render(), andcomponentDidMount()lifecycle methods. -
Updating: In this phase, the component get updated in two ways, sending the new props and updating the state either from
setState()orforceUpdate(). This phase coversgetDerivedStateFromProps(),shouldComponentUpdate(),render(),getSnapshotBeforeUpdate()andcomponentDidUpdate()lifecycle methods. -
Unmounting: In this last phase, the component is not needed and get unmounted from the browser DOM. This phase includes
componentWillUnmount()lifecycle method.
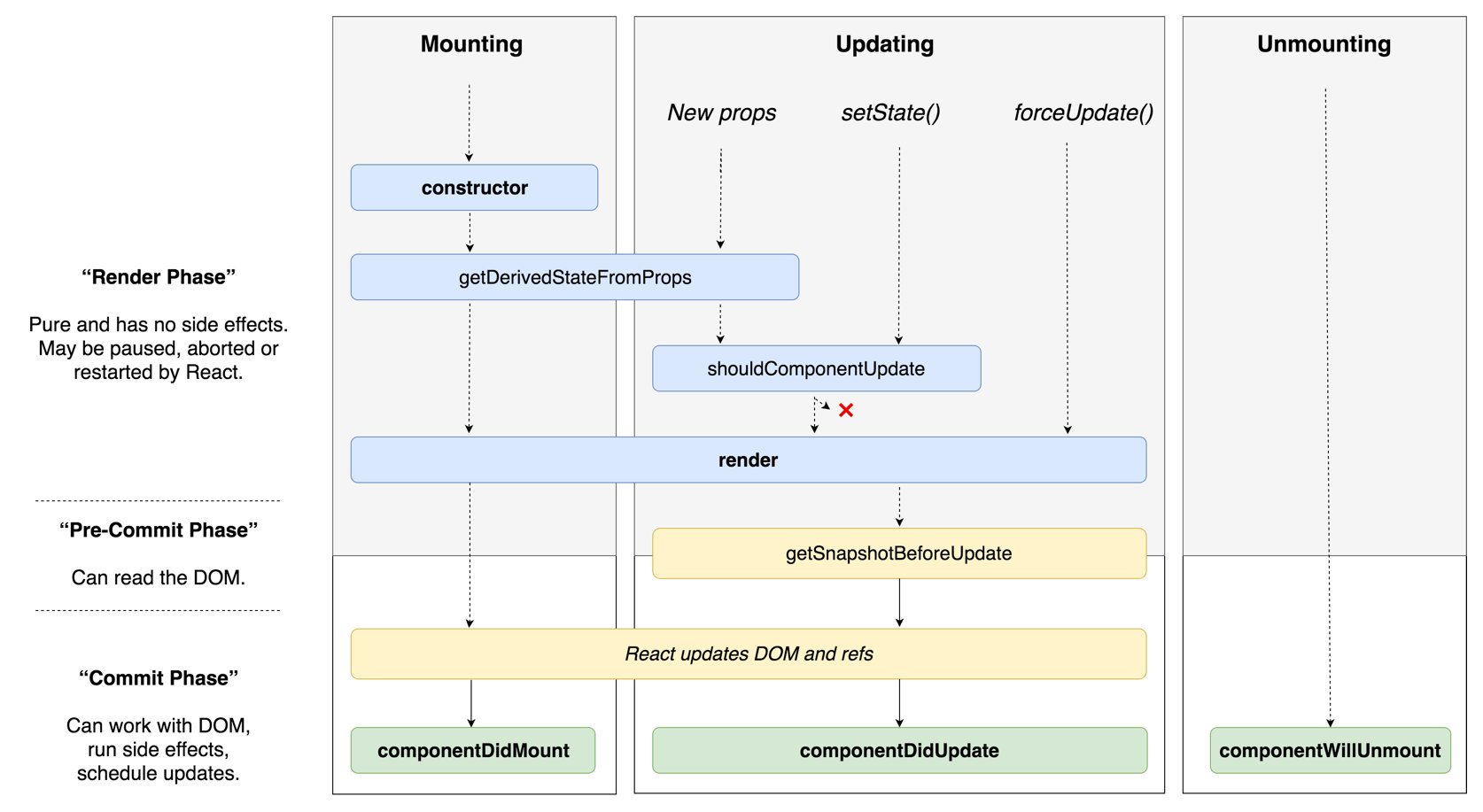
It's worth mentioning that React internally has a concept of phases when applying changes to the DOM. They are separated as follows
-
Render The component will render without any side-effects. This applies for Pure components and in this phase, React can pause, abort, or restart the render.
-
Pre-commit Before the component actually applies the changes to the DOM, there is a moment that allows React to read from the DOM through the
getSnapshotBeforeUpdate(). -
Commit React works with the DOM and executes the final lifecycles respectively
componentDidMount()for mounting,componentDidUpdate()for updating, andcomponentWillUnmount()for unmounting.
React 16.3+ Phases (or an interactive version)

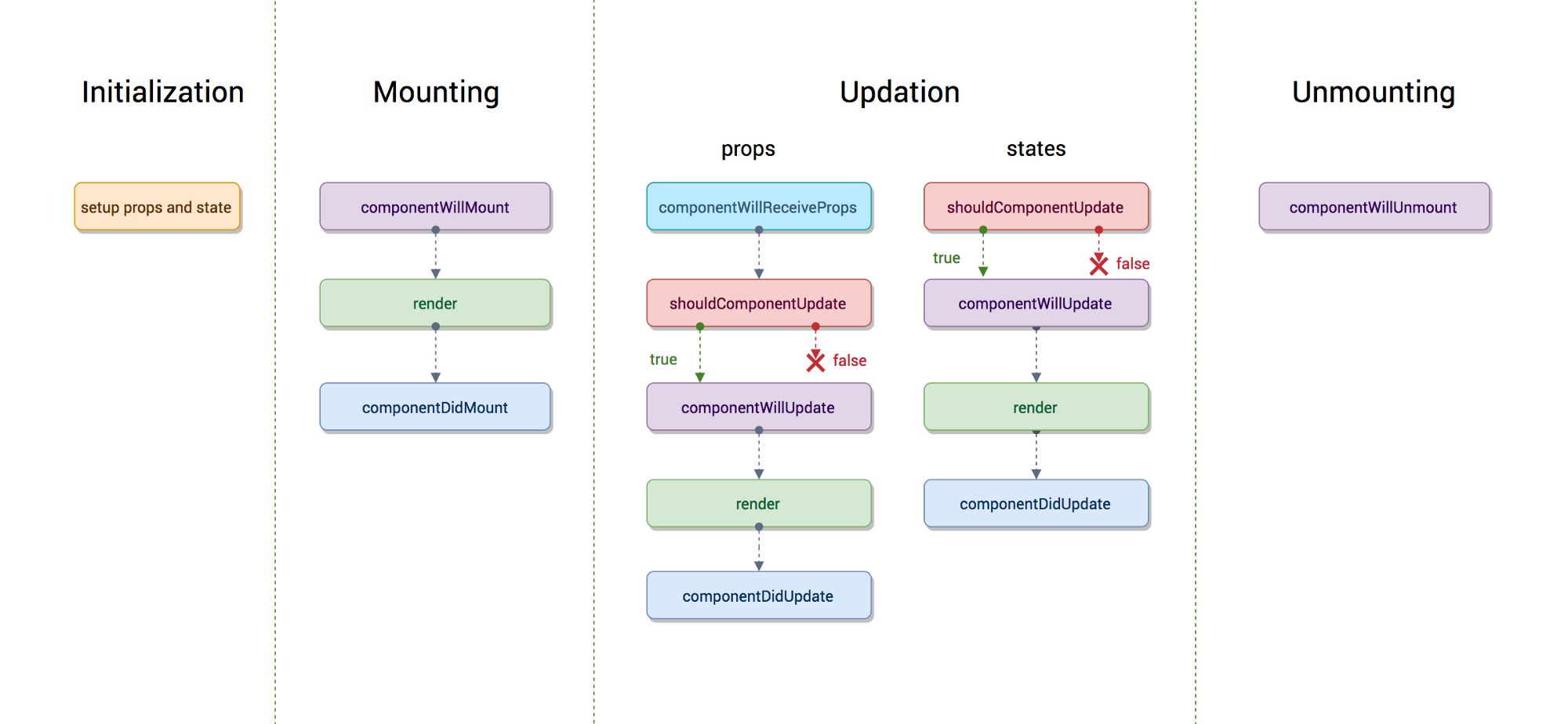
Before React 16.3

Read more
November 06, 2022
ReactJSNovember 06, 2022
ReactJS