How Virtual DOM works?
The Virtual DOM works in three simple steps.
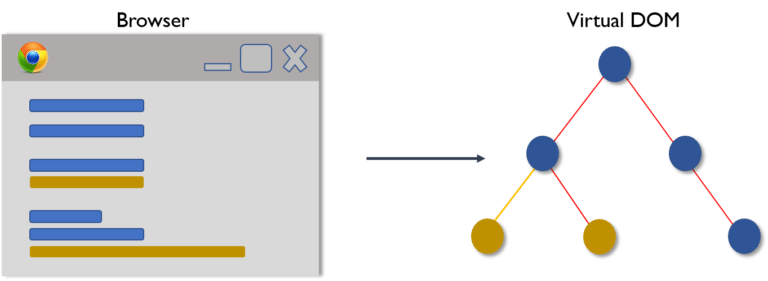
- Whenever any underlying data changes, the entire UI is re-rendered in Virtual DOM representation.

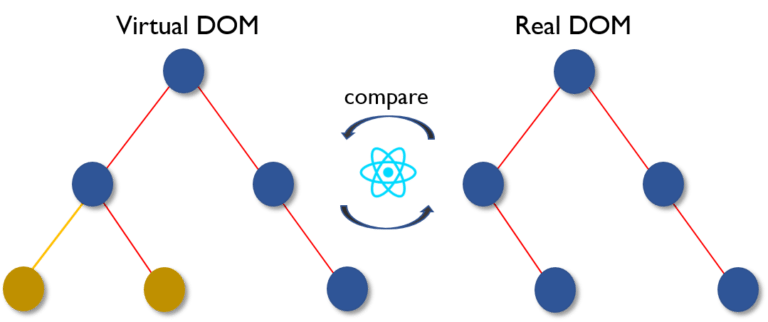
- Then the difference between the previous DOM representation and the new one is calculated.

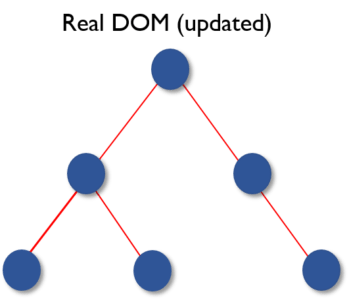
- Once the calculations are done, the real DOM will be updated with only the things that have actually changed.

May 21, 2022
1272
Read more
What is React?
November 06, 2022
ReactJSHow to programmatically trigger click event in React?
November 06, 2022
ReactJS