How to transfer components to custom elements?
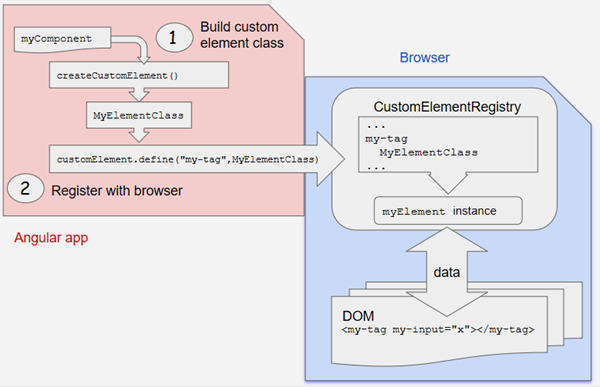
Transforming components to custom elements involves two major steps,
- Build custom element class: Angular provides the
createCustomElement()function for converting an Angular component (along with its dependencies) to a custom element. The conversion process implementsNgElementConstructorinterface, and creates a constructor class which is used to produce a self-bootstrapping instance of Angular component. - Register element class with browser: It uses
customElements.define()JS function, to register the configured constructor and its associated custom-element tag with the browser'sCustomElementRegistry. When the browser encounters the tag for the registered element, it uses the constructor to create a custom-element instance.
The detailed structure would be as follows,

March 24, 2022
522
Read more
What is Angular Framework?
November 04, 2022
AngularWhat is a Angular module?
November 03, 2022
AngularWhat are the steps to use animation module?
October 31, 2022
Angular