Explain how custom elements works internally?
Below are the steps in an order about custom elements functionality,
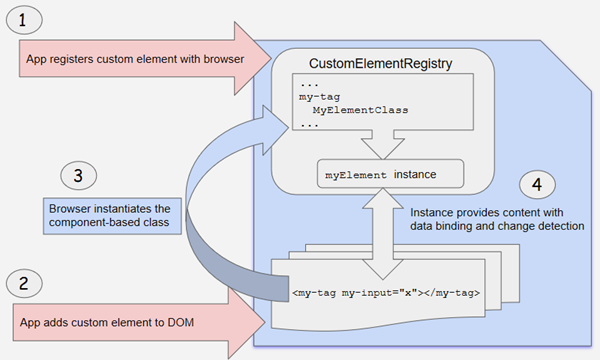
- App registers custom element with browser: Use the
createCustomElement()function to convert a component into a class that can be registered with the browser as a custom element. - App adds custom element to DOM: Add custom element just like a built-in HTML element directly into the DOM.
- Browser instantiate component based class: Browser creates an instance of the registered class and adds it to the DOM.
- Instance provides content with data binding and change detection: The content with in template is rendered using the component and DOM data. The flow chart of the custom elements functionality would be as follows,

March 25, 2022
634
Read more
What is Angular Framework?
November 04, 2022
AngularWhat is a Angular module?
November 03, 2022
AngularWhat are the steps to use animation module?
October 31, 2022
Angular